React、GatsbyJs、Shopifyを使用した新しいLOWORKSのウェブサイト
Technology: React, GatsbyJs, Shopify Api
CMS: Contentful

約6年ぶりにLOWORKS Inc.のサイトをリニューアルしました。前回のバージョンではAdobeのBehanceをCMSとして使用して、Behance APIを使用してデータを取得して制作しました。Behanceを更新すればサイトが更新されるというメリットはありましたが、Behanceが提供するサービスに依存することも多く自由度が制限されていました。また6年という月日は思ったよりも長く、ウェブ業界のテクノロジーは大きく変化したように思います。その代表的なテクノロジーがReactやGatsby、Next Jsなどを使った静的サイトジェネレーターです。弊社でもいくつかの案件はこの技術を使って制作してきましたが、LOWORKS Incのサイトもこれらを使用して制作しています。
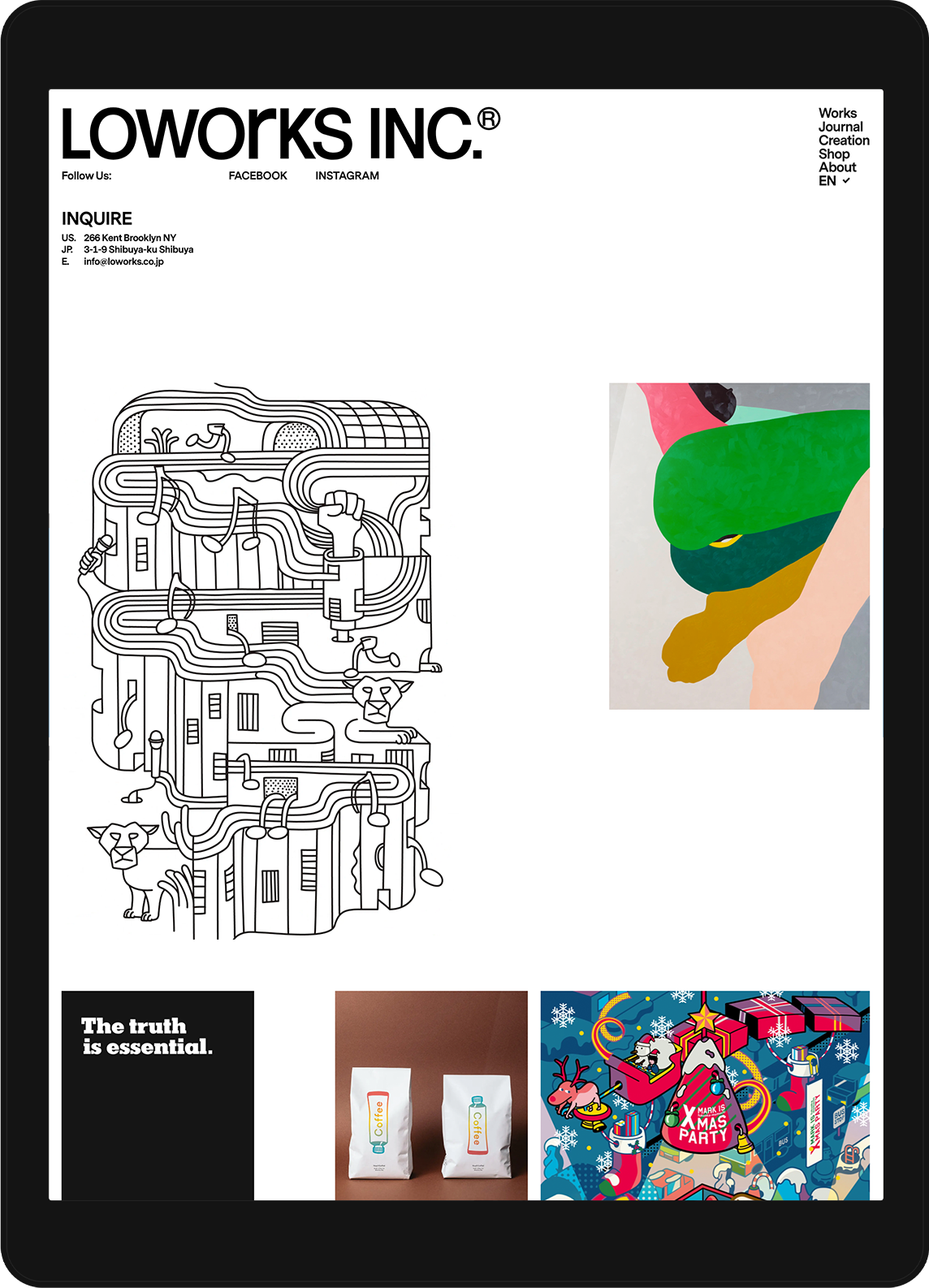
Gridレイアウトを採用した自由度の高いポートフォリオ。
デザインについてはGridレイアウトを採用しています。よくFlex BOXと比べられますが、Gridレイアウトの方が直感的にわかりやすい分、慣れると使いやすい気がします。特に今回使用しているCMSのContentfulとは相性が良く、比較的手軽に異なるレイアウトが実現できました。
ニューヨークと日本を活動拠点としているため必須だった多言語サイト
Contentfulは多言語サイトの構築にも優れています。自動翻訳を使用したマルチリンガルの多言語サイトなどは存在しますが、管理画面から複数の言語を更新するということになると実装、運用ともに複雑になる場合が多いのが現状でした。Contenfulだとそれらが非常にシンプルに実現することが可能になります。
例えばワードプレスでは実現が難しかった2つの言語で画像は共通に使用して、タイトルや本文のみを日英で設定するということがCotentfulでは非常にシンプルに実現することが可能です。
弊社では多言語のポートフォリオサイト、メディアサイト、Eコマースサイトなどを得意としておりますので、気軽にお問い合わせください。